

Once you set up the grid, start setting type in the grid and placing content inside it. So reduce it down to 2 or 4 columns so that sufficient gutters are available. Realistically, a 12-column grid on a 320px screen isn’t going to help anyone.

The reduction of columns is an aspect some designers forget about and instead they reduce the widths of each column. To do this, simply resize the page to a point where it’ll break in its flexibility, and reduce the number of columns. percentages and max widths), but when the layout starts to break, know when to reduce the number of columns in the grid to suit the screen device. The values of the grid should always be a little flexible (e.g. With “ responsive design, the size of the grid must increase and decrease. Getting griddy with it? Check out Duplicate in Craft by InVision to make your life easier.
#GRIDS IN DESIGN HOW TO#
When you’re using a grid, see it as a useful guide on how to lay out, reorganize, and set content into the page. Always pick a grid that can break down into different sizes, or one that will have flexibility to scale up or down in size. Applications like Photoshop and Sketch have tools that let you create a grid and start practicing, so jump into these to find a perfect width for your project. So, figure out what the answer is to these requirements, and figure out a grid that’s right for you. When designing for the web, I typically create a grid that’s around 1200px wide with 30px gutters, as this suits the size of type I tend to use for the screen and the kind of whitespace necessary for a project-plus, it looks great on the monitors we use today. The horizontal and vertical rhythms (the gutters and margins)Ī combination of these 3 allows you to come up with an idea grid.The size of the viewport you’re designing for and the flexibility of that grid.The measure of the body text (How many columns will it span?).Your grid for the screen should consider a number of things: In short, focus on maintaining a clear, consistent vertical rhythm on a page and you’ll achieve a similar, just as elegant effect. Even services like Instagram would struggle to maintain a baseline grid. It’s too difficult to enforce content guidelines or to estimate the sizes of media and content that people will add to a page. If baselines are easy to maintain in print, why are they difficult to maintain for the screen? Because print is static and user interfaces are dynamic.

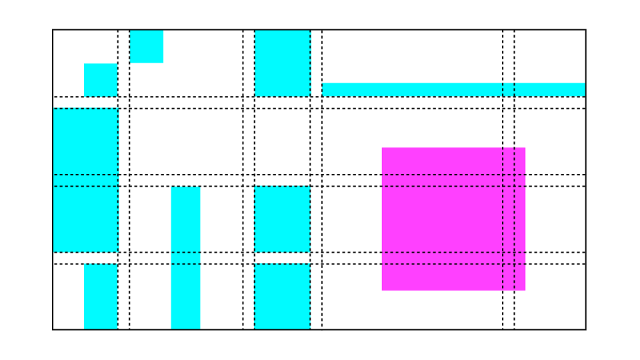
With this in mind, I usually focus more on ensuring a consistent vertical rhythm rather than being strict about a baseline grid. It requires total control over the content to a degree that isn’t maintainable for most user interfaces or websites. Maintaining a baseline when designing for the screen is next to impossible. An example: With a 30px gutter, there are 15 pixels on either side of the entire grid from the outer columns. Gutters are technically made up of 2 margins. A gutter is the space between each column.Anatomy of a gridĪ grid is made up of 2 parts: the column and the gutter. This versatility makes it possible for a designer to use many varying widths within the grid to make a design feel both interesting and uniform. The numbers 960, 60, and 20 may seem arbitrary, but there’s a good logic behind them: 960 is a versatile grid that is divisible by many different numbers (16, 12, 10, 8, 6, 4, and 2).

“Typography has a massive impact on how a design is perceived.” Traditionally for the screen, this has manifested itself in a 12-column grid, often set at 960px wide with 60px columns and 20px gutters. (If you’re interested in learning about creating grids for print, check out Thinking With Type and Grid Systems in Graphic Design.) Multi-column gridsĪ multi-column grid focuses on splitting the page into more than one vertical column, with a gutter. In this chapter of my InVision e-course, I’m going to talk about creating grids for screens.
#GRIDS IN DESIGN FREE#
Related: The big list of free typography resources But they aren’t rigid- grids can change depending on the content around them. Grids are an essential part of a designer’s arsenal, creating a neatly-crafted, equal system for arranging content in the space of a screen. It can influence every aspect of the design, like image ratios, measure, order of information, and the remainder of the layout. A grid brings order and hierarchy to a page-it lives at the center of any piece of design. At the core of typography is the critical task of setting type in grids.


 0 kommentar(er)
0 kommentar(er)
